Rysowanie dokumentacji jaskiniowej w Pakiecie Firmy Adobe
1. WSTĘP
Jakiś czas temu pojawia się w sieci znakomita strona Mateusza Golicza http://jaskinie.jaszczur.org/ poświęcona sporządzaniu dokumentacji jaskiniowej z pomocą zestawów DistoX i komputera. Autor pisze we wstępie "Zaprezentowane narzędzia i metodologia zdecydowanie nie są jedynymi z możliwych. Z całą pewnością istnieje wiele innych technik i programów, dających równie dobre, a czasem pewnie i lepsze rezultaty. To, co prezentuje na niniejszej stronie po prostu działa dla mnie." i odwołując się do tego stwierdzenia chciałem tu zaprezentować alternatywną metodę przynajmniej części procesu tyczącej się głównie rysowania części graficznej.
Na "Jaszczurze" jako narzędzie do rysowania przedstawiono darmowy program Inkscape (obecnie dostępny w wersji 0.48). Jak każdy program ma on swoje wady i zalety, a wartość narzędzia zmienia się wraz z jego rozwijaniem przez autorów. Bezsprzecznie ogromnym atutem Inkscape jest fakt, że jest darmowy, jedną z wad - mała szybkość działania przy dużych złożonych rysunkach.
Ja, jako że od dłuższego czasu pracuję w firmach zajmujących się multimediami posiadam stały dostęp do narzędzi komercyjnych, w tym pakietu Creative Suit Adobe. Od dłuższego czasu właśnie ten pakiet wykorzystuję do rysowania planów jaskiniowych. Nie chciałbym przedstawiać mojego wyboru jako "lepszego" zgadzam się tu bowiem z Mateuszem Goliczem, który pisze: "Nie zamierzam jednak nikogo przekonywać o wyższości DistoX nad Freibergiem czy Inkscape nad Corelem. Celem jest wszak dobra dokumentacja i satysfakcja z odkryć, a środków prowadzących do tego celu jest wiele...". Tym bardziej, że zarówno Inkscape, Adobe Illustrator czy Adobe Flash poprawnie czytają swoje pliki, a poszczególne etapy pracy można wykonać w różnych programach. Efekt końcowy jest "kompatybilny" i może być łączony z różnych programów.
Jeśli ktoś po lekturze Jaszczura (do której odsyłam, jako że zamierzam opisać tylko fragment procesu opisywanego tamże) chciałby wyrobić sobie zdanie co do alternatywnego oprogramowania do rysowania, zapraszam do lektury "tutoriala" poniżej.
OPROGRAMOWANIE:
Pakiet Creative Suite Adobe jest obecnie najszerzej rozpowszechnionym zestawem programów do obróbki grafiki i multimediów. W grafice rastrowej (Photoshop) jest niemal monopolistą, a wektorowej (Illustrator, Flash) ma bardzo silną pozycję. Wiodący format zapisu plików do druku (pdf) jest natywnym formatem Adobe. Główną wadą tego oprogramowania jest cena. Nie są to programy ani darmowe, ani tanie (Illustrator to koszt 600$). Wszystkie programy pakietu można ściągnąć i przetestować przez miesiąc za darmo. Ja do samego rysowania używam programu Flash, do przygotowania plików finalnych/konwersji plików z Pocket Topo - Illustratora.
Wybór Flasha może się wydawać niektórym dość dziwny, bo program kojarzy się raczej z wykonywaniem prostych animacji. To wniosek mylący. Flash to potężne narzędzie zawierające np. między innymi niezwykle rozbudowane środowisko programistyczne. Za moją decyzją stoi jednak fakt, że Flash to jedyny znany mi program wektorowy który umożliwia tak sprawne precyzyjne i intuicyjne rysowanie. Jest też przejrzysty, bardzo szybki, bardzo dobrze wykorzystuje się w nim obiekty graficzne i znakomicie zarządza warstwami.
W poniższym tutorialu wykorzystałem oba programy w wersji CS6.
TABLET:
Do rysowania na komputerze wykorzystuję (jak właściwie wszyscy graficy komputerowi mający coś wspólnego z rysowaniem) tablet. Sprawa jest dla mnie prosta - jak zjeżdżam do studni to na rolce, jak wychodzę to na Poignee i Crollu. Oczywiście można wychodzić na Shuntach i schodzić na Crollu i Poignee, ale to rozwiązanie ułomne - nie po to te przyrządy wymyślono. Także jak dla mnie: mysz do operowania Windowsem i grania w Dooma, do rysowania tablet. Myszką można "układać" rysunek, jednak rysowanie jest "naturalne" bez porównania szybsze i pozwala skupić się na samym rysunku, a nie technice wprowadzania danych. Żeby pozostać uczciwym rysowanie na tablecie wymaga, dokładnie tak jak rysowanie na papierze, zdolności plastycznych i pewnej, wyrobionej ręki. Osoby, którym rysowanie nie idzie, być może osiągną lepsze efekty właśnie układając poszczególne linie myszką, choć osiągnięcie zbliżonej komfortu i szybkości pracy wydaje mi się mało prawdopodobne.
Z kolei jeśli tablet - to Wacom. Jest to jedyna firma produkująca działające bez zarzutu tablety. Do niedawna były to tablety drogie (najtańszy Intuos to ok 1400 zł) ale kilka lat temu sytuacja zmieniła się wraz z wprowadzaniem do sprzedaży serii Bamboo. Są to tablety zupełnie wystarczające do tego typu pracy; małe, lekkie, zasilane tylko z USB i tanie (ok 200 zł). Taki tablet bez problemu dołożymy do wyjazdowej torby z netbookiem.

WACOM BAMBOO w jednej z wersji
2. PRZYGOTOWANIE PROJEKTU DO RYSOWANIA:
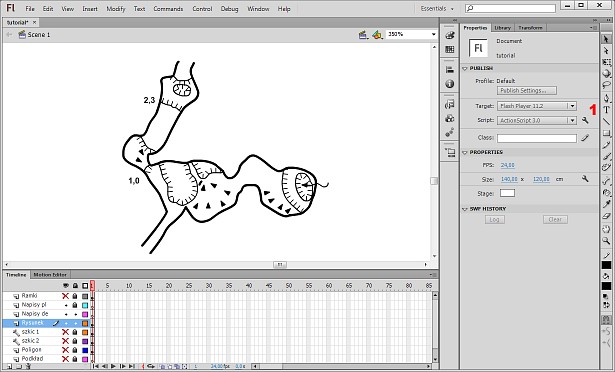
Uruchamiamy Flash i tworzymy nowy projekt (File/New) (zgadzamy się z opcjami domyślnymi - wersja ActionScript i framerate nas nie interesują):
Import ciągu poligonowego do Flash
Przygotowujemy do importu rysunek ciągu poligonowego. W tym przykładzie wykorzystam program Walls. Oczywiście nie jest to jedyny program i jedyna metoda. Równie dobrze można wykorzystać Inkscape i metody podane na Jaszczurze. W Wallsie kompilujemy i używamy polecenia Review dla tych danych, które chcemy rysować.
Następnie w zakładce "Page Layout" (1) wybieramy przycisk Scale & Position (2). Tu ustawiamy skalę w jakiej będziemy przygotowywać rysunek (3 powyżej). W moim przypadku 1:1000 i wielkość pola roboczego, tak żeby objęła cały poligon z marginesem (3 poniżej) w moim przypadku 140 na 120 cm (rozmiar strony drukarki nie jest istotny). Tak przygotowany rysunek zapisujemy jako SVG (4).
Wskazujemy lub zapamiętujemy gdzie zostanie zapisany plik. Odznaczamy pola Flags, Labels, Notes, bo będą nam niepotrzebne. Zaznaczamy siatkę (np co 100 m) wykorzystamy ją do finalnego rysunku, a co ważniejsze pozwoli nam ona zawsze na weryfikację skali zarówno w poziomie jak i w pionie - bo jak słusznie zauważył autor Jaszczura - skala w rysunku wektorowym i jego powielaniu (np na drukarce) to rzecz bardzo zmienna. Najważniejsze, żeby gdziekolwiek będziemy rysunek oglądać zgodna podziałka znajdowała się na rysunku (najlepiej w obu osiach).
Utworzony plik (File/Open) wczytujemy do Illustratora:
Zaznaczamy czarne tło i usuwamy je klawiszem "Delete". Ta ozdoba nie będzie nam potrzebna. Całość zapisujemy w formacie fxg (File/Save as) (uniwersalny format do przenoszenia danych pomiędzy aplikacjami Adobe). Plik wczytujemy poleceniem File/Import/Import to Stage do Flasha. Nie ma co się przejmować, że rysunek jest większy lub od pola pracy dokumentu. Wybieramy Modify/Document i w pull down menu wybieramy centymetry (1), w pozycji (2) zaznaczamy Contents. Możemy też ustawić automatyczny zapis dokumentu (3) np co 10 min. Do wersji Flasha 5.5 pola robocze Flasha było ograniczone wielkościowo do ok 1x1 m. Wymuszało to dzielenie planów dużych systemów na części albo używanie skali np 1:10 000 (skala w wektorze to rzecz względna). Obecnie w wersji 6 ten problem zlikwidowano i pole robocze może być niemal dowolnej wielkości.
Pole widoku okna (1) ustawiamy na Show All. Po tych operacjach wygląda to mniej więcej tak jak poniżej. Warto zwrócić uwagę na okno w którym widać istniejące layery (warstwy) (2). Jeśli nasz Flash nie wygląda dokładnie tak jak na rysunkach (ustawienie domyslne) właściwe okna można włączyć w menu Window i ułożyć sobie według indywidualnych preferencji.
Na tym etapie warto ustawić sobie siatkę pomocniczą. Wybieramy View/Grid/Edit Grid. Ustawiamy kolor wg uznania, zaznaczamy "Show Grid" (1), żeby była widoczna, snap to grid zostaje zaznaczone i rozmiar zgodny z siatką zaimportowaną (2). U mnie w obu osiach 10 cm (odpowiadające 100 m). Siatka zaimportowana i linie pomocnicze siatki powinny się pokryć po przesunięciu rysunku na zgodne pozycje (aby przesunąć zaznaczamy wszystko "ctrl"+"a" lub klikamy na kropkę na warstwie lub kropkę na prawo od warstwy (3) i przesuwamy myszką lub strzałkami, dla precyzji zmieniamy powiększenie np na 100-400% w pulldown menu (4). Gdyby skala się jednak nie zgadzała (odpukać), nie skalujemy nic ręcznie. Jak precyzyjnie przeskalować rysunek do skali we Flashu prezentuję tutaj.
Przygotowanie warstw.
Przygotowujemy Teraz warstwy (layery). Jakie warstwy rysownik chce zastosować to kwestia gustu i umowy. Ja dla przykładu wybrałem:
Ramki i siatka
Tekst po Polsku
Tekst po Niemiecku
Rysunek Właściwy
Szkic 1 (pomocniczy)
Szkic 2 (pomocniczy)
Szkic ....
Poligon
Podkład (wypełnienie)
Część (lub wszystkie) warstwy można zachować w docelowym PDF-e gdzie każdy może sobie wg uznania zmienić np wersję językową, albo włączyć/wyłączyć podkład.
Nową warstwę dodajemy na dole po lewej (1) kasujemy śmietnikiem (1) po prawej. Nazwy zmieniamy klikając dwa razy na nazwę warstwy. Kolejność ustalamy przeciągając belki warstw. Oczkiem przełączamy widoczność warstw (ikoną wszystkich, na kropce w odpowiednim wierszu danej warstwy) analogicznie kłódką blokujemy edycję warstw.
Bardzo przydatne są kolorowe kwadraty przy warstwach. Zamieniają nam one daną warstwę na "druciany" kontur rysunku w określonym kolorze. Wygodnie pozwala to wyodrębnić warstwę, wyłowić przypadkowe śmieci i zobaczyć rysunek jak jest skonstruowany bez ozdobników.

Siatkę wybieramy i wklejamy w layer "ramki" po czym łamiemy do czystego rysunku ("Ctrl"+"b" aż znikną niebieskie ramki). To samo robimy z poligonem, przy okazji po pierwszym złamaniu usuwając całą grupę oznaczeń stacji pomiarowych, jeśli nie chcemy ich zachowac w finalnym rysunku. Wyłączamy też "Grid".

Przygotowanie podkładów z rysunków z pocket topo.
Następną czynnością jaką należy wykonać jest przygotowanie rysunków wykonanych w Pocket Topo tak, żeby były widoczne we Flashu podczas rysowania. Rysunki nagrywamy z pocet topo jako grafikę (zapisuje do formatu DXF). Zapisywany jest automatycznie i plan (P) i przekrój (R). Pliki te podobnie jak poligon wczytujemy do illustratora (Flash nie czyta dxf). Najlepiej przy eksporcie z Pocket topo zastosować skalę ok 1:100 a jeśli rysujemy plan 1:500 potem we flashu przesakalować do 20%. Format DXF nie zapisuje grubości linii i rysunki wczytane jako małe do Illustratora mają nienaturalnie grube linie i tracą na dokładności.
Ważne! Rysunek przenisiony z Pocket Topo nie jest 1 do 1 "gotowcem" do odrysowania. Jest to ułatwiający pracę podkład, a nie gotowiec. Po pierwsze nie zawiera korekt naniesionych podczas późniejszych prac w tym: deklinacji magnetycznej (w tym zmian w latach i w zależności od położenia rejonu jaskini) i zniekształceń wynikających z rozrzucenia błędów pomiarowych w procesie zamykania pętli (szczególnie kiedy na pętlę skłąda się wiele niezależnych sesji pomiarowych w pocket topo). Czasami rysunek zawiera oczywiste błędy spowodowane trudnymi warunkami do rysowania w jaskini; np: ciąg pomiarowy przebiega częściowo poza profilem korytarza. Może się też zdarzyć, że w numeracji i połaczeniach "strzałów" wprowadzanych podczas pomiarów ktoś popełnił błąd, wykryty później i skorygowany w tzw "pracach kameralnych", rysunek też tego nie będzie uwzględniał. W związku z tym może on odbiegać układem, być obrócony i zniekształcony. Ponadto zawarte w nim uwagi mogą przeczyć wyglądowi rysunku. ("np wysokość korytarza w tym miejscu ok 2 m, bo stoję i mam 10 cm nad kaskiem" będzie ważniejsza niż rysuneczek przekroju, który jest nie wyskalowany i ma 3 m wysokości).
Jeszcze gorzej wyglądać będzie rysowanie przekroju innego niż rozwinięty tak jak w PocketTopo. Wtedy rysunki będą w praktyce tylko umieszczoną obok pomocą do oglądania i analizy.
Rysunek wczytujemy do Flasha na warstę pomocniczą szkic, którą to warstwę ustawiamy jako "Guide" czyli pomocniczą (prawy klawisz myszy na warstwie - zaznaczamy "Guide") - ta warstwa nie będzie eksportowana w finalnym planie. Jeśli warstw pomocniczych w projekcie zrobi się więcej, można je zosrganizować w zwijany katalog (katalogi) warstw np odpowidających poszczególnym sezonom eksploracji.
Rysunek wyskalowujemy, tak, żeby linie poligonu z rysunku i te wczytane wcześniej do Flasha się pokryły. To można zrobić ręcznie, hiper precyzja to nie jest niezbędna, zresztą jeśli jest to np fragment zamkniętej pętli z rozrzuconym błędem, możemy w ogóle całości nie móc spasować, więc skalujemy część rysunku jak najdokładniej, a podzaczas rysowania, podkład będziemy przesuwać tak, aby jak najlepiej pasował do aktualnie rysowanego fragmentu. Całość rysunku zamieniamy w obiekt (klwaisz "F8") nadając mu jakąś sensowną nazwę przyjętą wg włąsnej konwencji. Jako format obiektu możemy użyć domyślnego "MovieClip" lub "Graphics". Dla naszych potrzeb to bez znaczenia.
Utworzony obiekt pojawi się w bibliotece obiektów i będzie widoczny w oknie biblioteki (zakładka po prawej na górze (1) okno na dole (2) - o ile je mamy otwarte i akurat w tym miejscu - to ustawienia domyślne). Dobrze szkice w bibliotece pogrupować w katalog / podkatalogi (2) , jeśli mamy ich więcej.
Jeśli mamy już nasz fragment rysunku zamieniony w obiekt możemy po jego wybraniu zwykłym kursorem selekcji nadać mu różne chechy (1), w tym przeźroczystość (2) np 30%, żeby nie utrudniał nam skupienia się nad wykonywanym przez nas rysunkiem.
Przygotowanie biblioteki znaków konwencjonalnych.
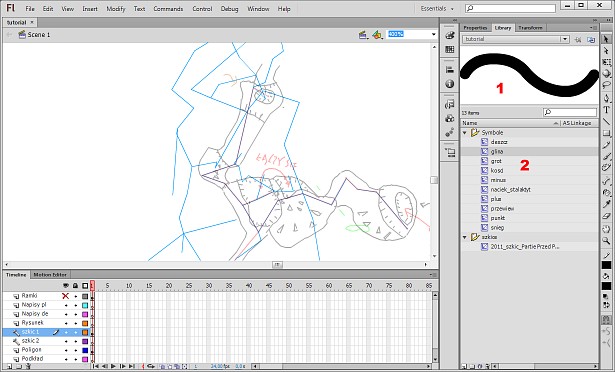
Skoro mieliśmy się okazję zapoznać z biblioteką obiektów, możemy się zająć przygotowaniem i korzystaniem z Biblioteki znaków konwencjonalnych.
Jeśli narysujemy dany znak (np Glina (1)) i utworzymy z niego obiekt ("F8"), nie musimy oczywiście rysować tego znaku ponownie. Taki znak pojawi się w bibliotece (2) i będziemy mogli go wielokrotnie użyć w projekcie (kopiuj-wklej z biblioteki lub rysunku, lub przeciągając z biblioteki na rysunek). Oczywiście warto taki znak odpowiednio nazwać i umiescić w stworzonym do znaków katalogu w bibliotece. Biblioteki symboli można przenosić pomiędzy projektami, także raz przygotowane, będą nam długo służyć.
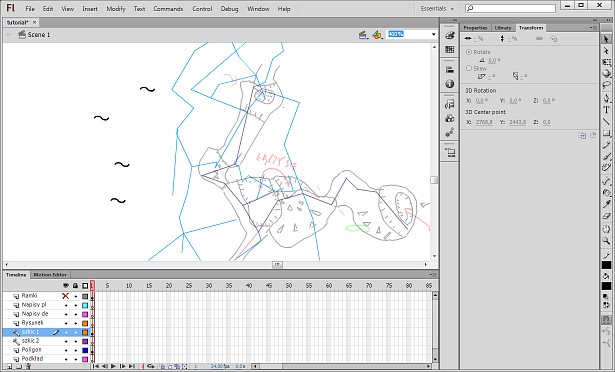
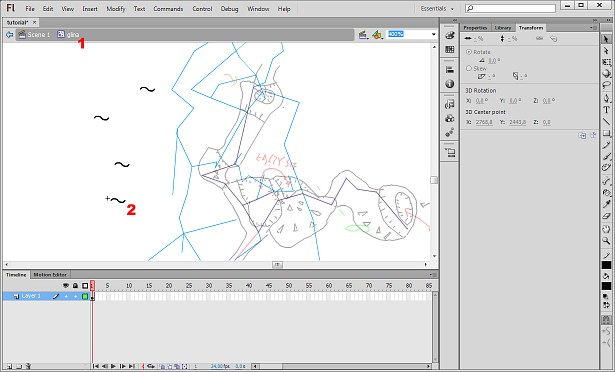
Warto tu na chwilę się zatrzymać nad zachowaniem obiektów, aby je dobrze zrozumieć. Jeśli przeciągniemy parę razy obiekt na rysunek, będzie widocznych kilka jego użyć (tzw "instances") ale obiekt jest jeden.
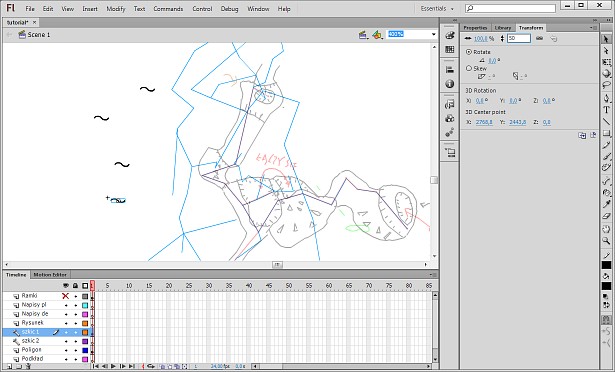
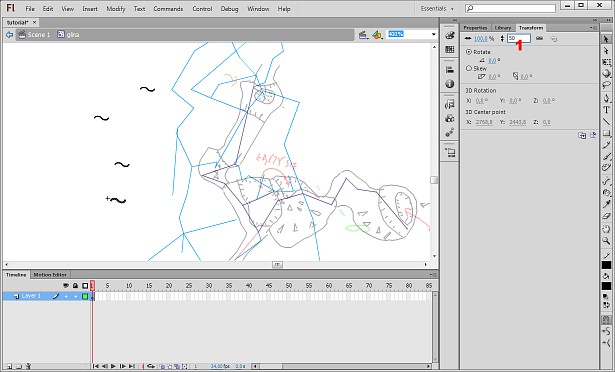
Pomniejszmy jedno z tych użyć do 50% (zaznaczamy i wpisujemy w Transform skala 50%)
Widać, że ten jeden znaczek jest dwa razy mniejszy, linia też jest węższa o połowę. Reszta pozostała nienaruszona. Zmienialiśmy bowiem tylko cechę tego jednego "użycia" - instancji tego znaku, a nie znak. Całość znaku "jak leci" zmniejszyła się o połowę.
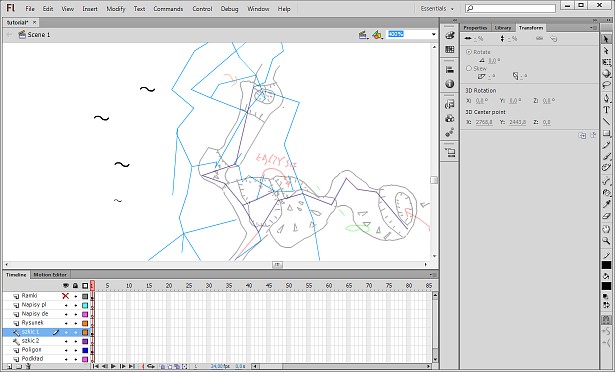
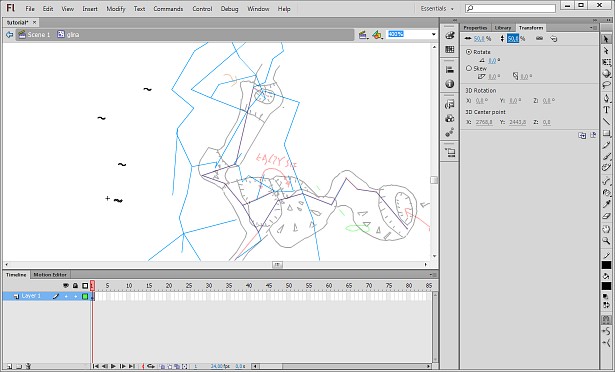
Cofnijmy ten ruch i kliknijmy dwukrotnie na ten sam znaczek. Na górnej belce projektu pojawi się symbol edytowanego obiektu (1), a aktywny do edycji będzie tylko ten jeden znaczek gliny (2). Jesteśmy bowiem "wewnątrz" obiektu i wszystko co narysujemy bądź zmienimy zmieni się we wszystkich "użyciach" - instancjach tego obiektu w projekcie.
Zeskalujmy teraz znaczek ponownie do 50% (1).
Wszystkie użycia znaczka pomniejszyły się o połowę. Warto zwrócić uwagę, że linia pozostała tej samej grubości, bo skalowaliśmy rysunek, a grubość linii ustawia się w cechach linii.
3. RYSOWANIE
- Kontury korytarzy.
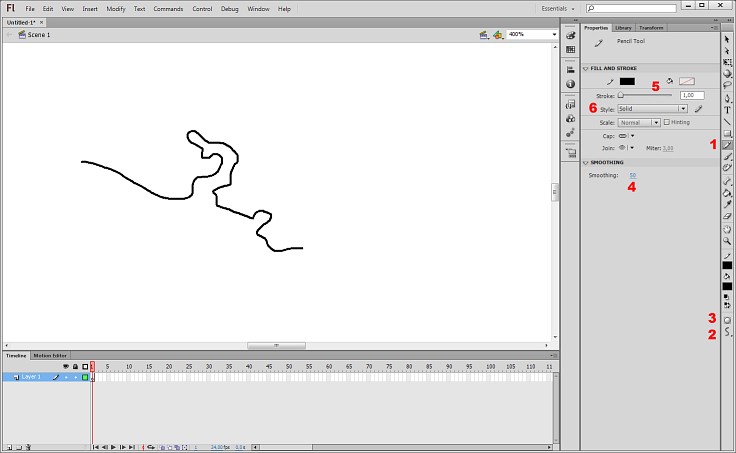
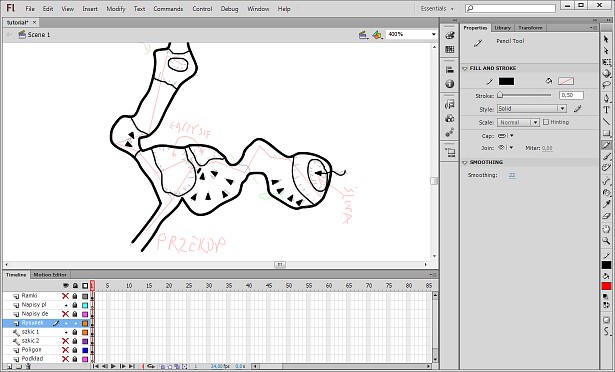
Kontury korytarzy rysujemy z pomocą narzędzia ołówek (1). "poprawianie" rysunku ustawiamy na wygładzanie (2). Pilnujemy, żeby opcja automatycznej zamiany fragmentów rysunku z grupy (3) była nieaktywna.
Do rysowania używamy zwykłej linii w grubości (5) zależnej od wielkości rysunku i przyjętej skali. Reszty opcji (6) na razie nie ruszamy.
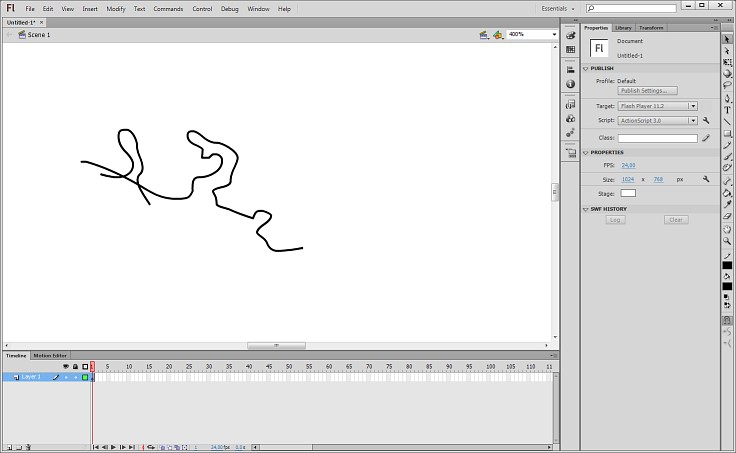
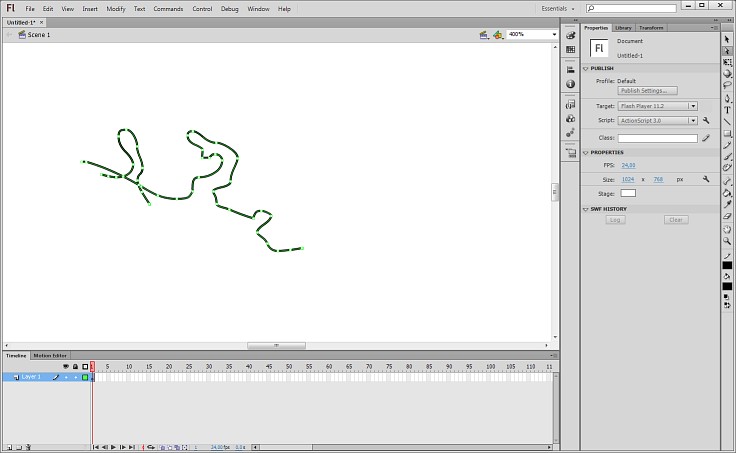
W czasie rysowania kursor zmienia się w ołówek a na ekranie pozostaje dokładny ślad naszego rysunku, Po podniesieniu piórka rysunek jest wygładzany z siłą zależną od parametru wygładzania (4) przy tablecie bamboo w praktyce ok siła ta powinna wynosić ok 20-30.
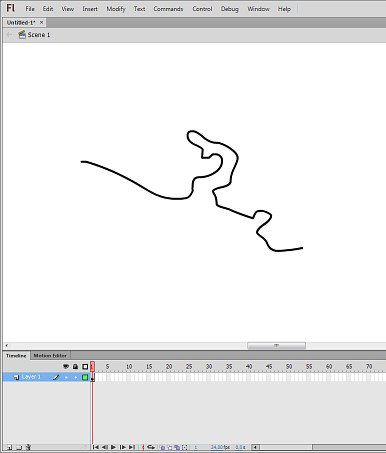
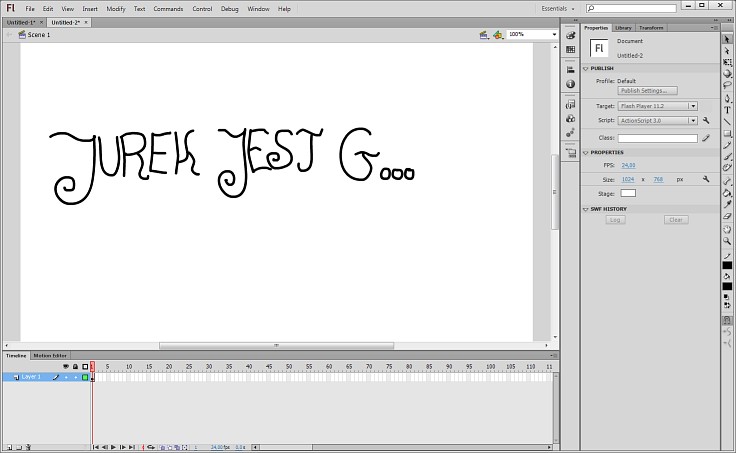
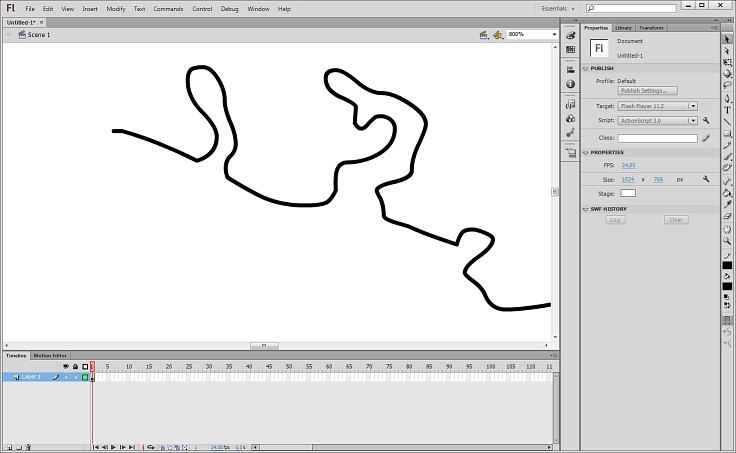
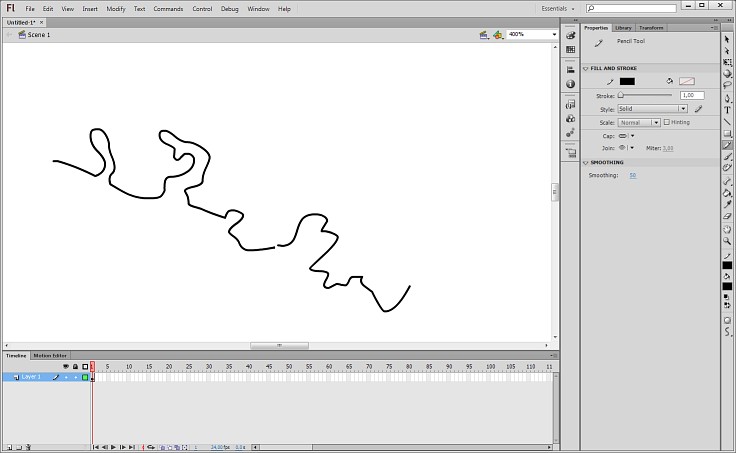
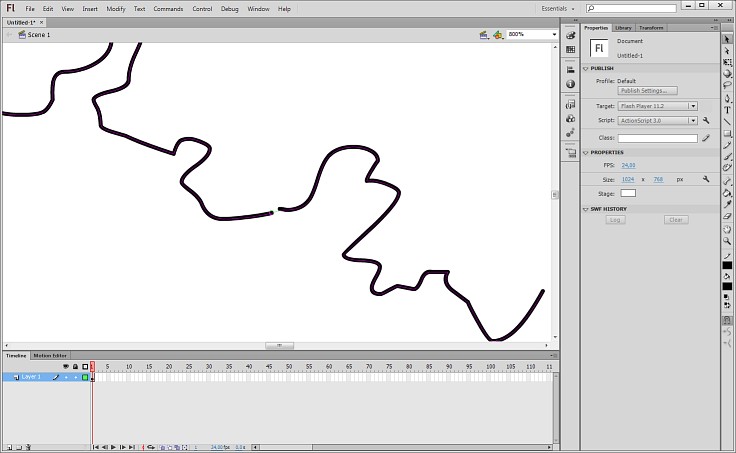
Do rysowania tą metodą BEZWZGLĘDNIE używamy tabletu. Poniżej znajduje się napis (przepraszam z góry wszystkich Jurków - tylko taki przykład rodem z płotu koło podstawówki, poza tym dalej miało być "genialny") sporządzony z pomocą tabletu bez używania opcji "cofnij" w kilkanaście sekund. Proszę spróbować powtórzyć to rysując z pomocą myszki (szczególnie zawinięte spirale). Jak zwykł mawiać mój kolega "kominiarz życzy szczęścia" ;)
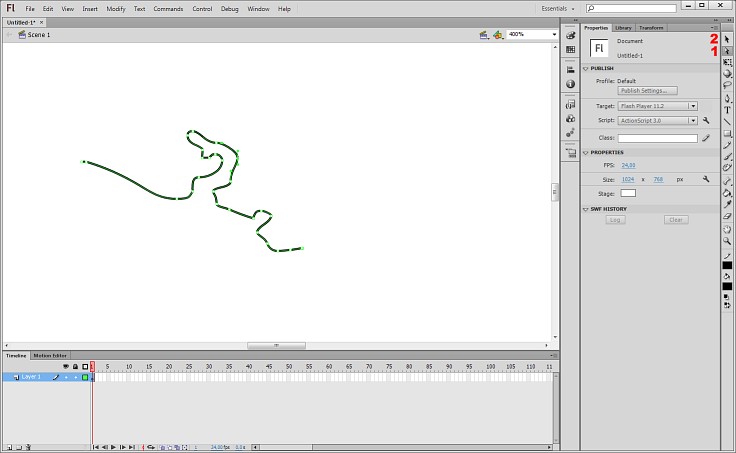
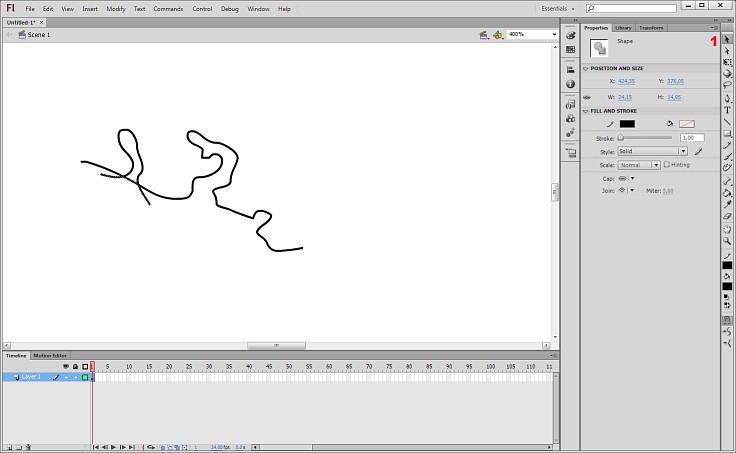
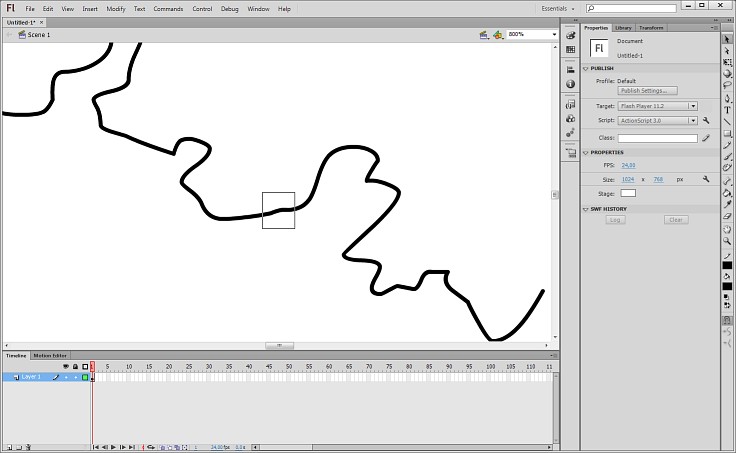
Rysunek we Flashu podobnie jak we wszystkich programach wektorowych przechowywany jest jako krzywe. Są to tak zwane krzywe Béziera (wikipedia). Narzędzie specjalnego kursora (2) pozwala na bezpośrednią edycję węzłów tych krzywych. (Na rysunku poniżej jeden wierzchołek jest zaznaczony i od niego pojawiły się "wąsy" do przeciągania kształtu krzywej). Widać też, że to co narysowaliśmy tabletem zostało zamienione w krzywe o niewielkiej liczbie wierzchołków. Ich ilość we Flashu nie jest wielkim problemem, jednak generalnie nie powinno być ich zbyt wiele. Choć Flash jest bardzo szybki, takie ustawienie dokładności odwzorowania ruchów tabletu, które mnoży je bez umiaru nie pomaga w rysowaniu, "zamula" projekt i niepotrzebnie rozdyma wielkościowo pliki.
Flash radzi sobie na tyle dobrze z naturalnym rysowaniem i edycją rysunku, że z trybem edycji krzywych wg węzłów praktycznie nigdy nie musimy mieć nic do czynienia. Jedyne co warto zapamiętać, że w rysunku linii gdzieś są wierzchołki a pomiędzy nimi "rozciągnięte" linie. Na końcu linii zawsze jest wierzchołek.
Rysunek we Flashu edytujemy narzędziami czysto rysunkowymi. Dorysujmy nowy fragment korytarza, który pominęliśmy w poprzedniej sesji kartowania (na tej samej warstwie):
Jeśli podejrzymy krzywe, widać, że węzły zostały stworzone dokładnie i precyzyjnie na przecięciach linii, choć stara linia nic, a nic się wizualnie nie zmieniła.
Zaznaczamy zwykłym kursorem selekcji (1) nadmiar rysunku po kolei klikając na każdą linię trzymając klawisz "SHIFT" (wielokrotne zaznaczanie). Zaznaczone linie będą widoczne "w kratkę". Podwójne kliknięcie zaznacza wszystkie połączone linie o tych samych cechach (np grubość, kolor), ale tu nam się to nie przyda.
Następnie usuwamy zaznaczony nadmiar klawiszem "Delete" i korytarz został zgrabnie dodany.
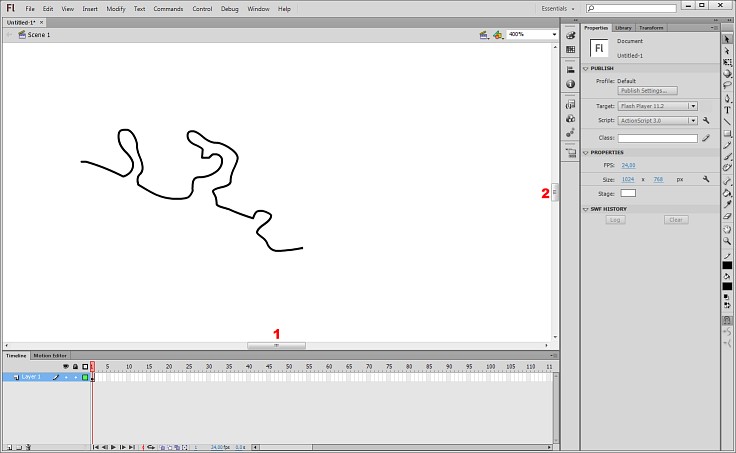
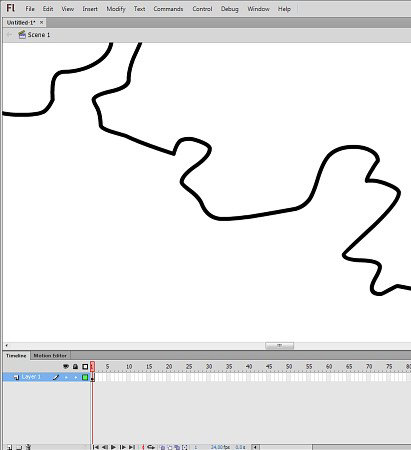
Parę słów na temat samego rysowania. Rysujemy dany fragment pewnym w miarę szybkim ruchem bez zatrzymywania ręki, myśląc z lekkim wyprzedzeniem gdzie ma iść nasza linia. Drugą rękę trzymamy na skrócie klawiszowym "Ctrl"+"Z" czyli cofnij. Jak nam coś nie tak poszło, nie ma sensu poprawiać, albo podnosimy piórko, i cofamy ten ruch skrótem klawiszy, albo, jeśli linia jest już dość długa i wyszła nam do tej pory szczególnie dobrze, zaznaczmy końcówkę od momentu gdzie "skręciliśmy" z właściwej drogi i kasujemy ją klawiszem "Delete". Długości rysowanych jednym ruchem odcinków dobieramy nie za długie i nie za krótkie. Nie za długie, żeby dobrze przemyśleć zawczasu co rysujemy i w razie pomyłki nie cofać za dużo. Nie warto też tak przeciągać linii, aby ręka znalazła się w niekomfortowej pozycji, bo precyzję "szlag trafi". Ale i nie za krótkie, żeby nie utrudniać sobie pracy i nie korygować zbyt dużo połączeń. Pracujemy w powiększeniu (np 400%) tak, żeby rysunek był duży i wyraźny, a ruchy ręką nie minimalne, ale też i nie przesadzamy z tym. Po rysunku przesuwamy się z pomocą "scroll barów" ((1) i (2) na rysunku powyżej).
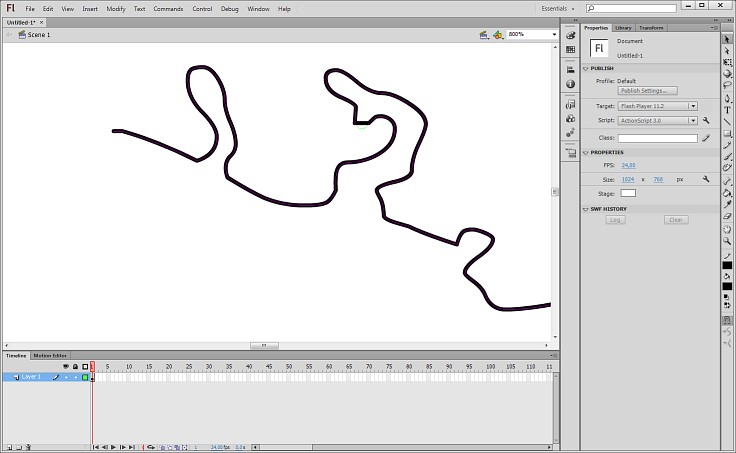
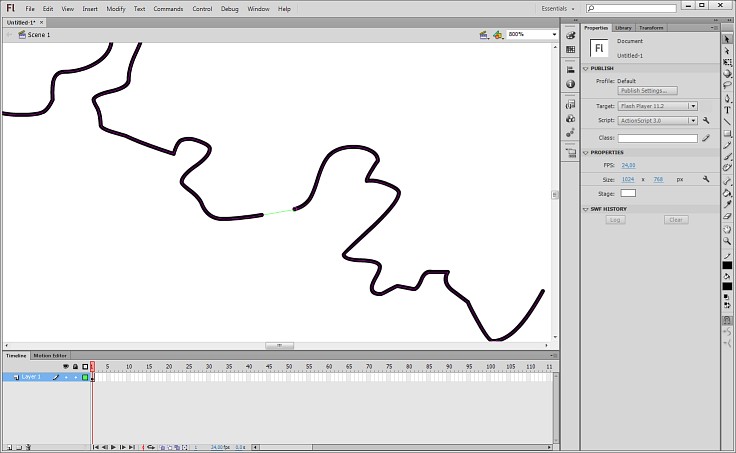
Jak wspomniałem, bezpośrednia edycja krzywych Béziera za pomocą "wąsów" nie jest konieczna. Jeśli zbliżymy się normalnym kursorem selekcji do narysowanej linii, kursor będzie się zmieniał w rysuneczek kąta prostego (przy wierzchołkach) lub łuku (przy liniach łączących wierzchołki. Wykorzystanie takiej edycji jest zupełnie wystarczające jeśli chcemy wprowadzić korekty lub połączyć fragmenty rysunku. Poniżej stwierdziliśmy, że mechanizm wygładzania linii rysunkowych zbyt wygładził nam koniec jednego z korytarzyków, aż zmienił się w linię prostą. Zbliżamy kursor selekcji do środka tej linii, kursor zmienia się w rysunek łuku. Chwytamy (piórkiem, czy myszką to bez znaczenia) za ten punkt i odginamy linię do pożądanego kształtu
Po puszczeniu piórka linia zostanie zmodyfikowana. Na przykładzie tego akurat rysunku widać, że siła wygładzania była za duża i nasz rysunek został zbyt uposzczony. Uproszczony rysunek jest co prawda jakby wizualnie bardziej "elegancki", ale giną w ten sposób detale, które ktoś pracowicie usiłował odwzorować w jaskini. Warto pamiętać, że jaskinia zasadniczo nie zna takich kształtów jak prosta czy okrąg. Z drugiej strony np duże systemy zawsze wymagają generalizacji rysunku. Trzeba to zawsze wypośrodkować.
W podobny sposób najlepiej łączyć różne fragmenty rysunku.
Tym razem chwytamy za wierzchołek (kursor kąta prostego). Ważne, żeby aktywna była opcja "Snap to Objects" z menu View/Snapping (ale ona aktywna jest domyślnie). Koniec linii wskoczy nam automatycznie w drugi koniec, a linia zostanie połączona.
Jeśli na połączeniu pojawią się jakieś nierówności, które spowodowane są niedokładnością rysowania, a nie mają być w rysunku, możemy się ich pozbyć usuwając odcinek połączenia (zaznaczenie i "Delete")
A potem łącząc końce ponownie:
Przy odrobinie wprawy sam rysunek wykonuje się szybko, czysto i dokładnie.
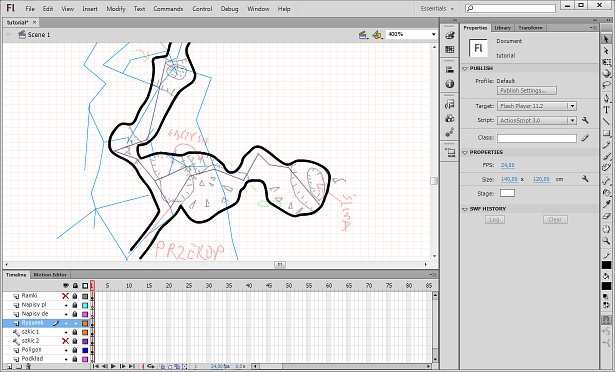
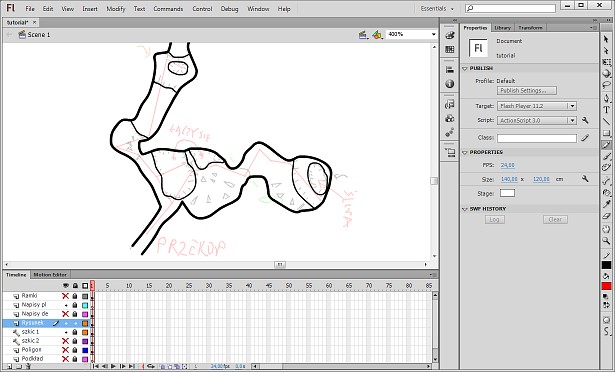
Rzecz jasna, rysunek finalny wykonujemy na (lub obok) wcześniej przygotowanym podkładzie rysunkowym wykonanym w jaskini z pomocą Pocket Topo. Podczas rysowania należy włączyć siatkę pomocniczą "grid". Jej rozmiar ustawiamy wg skali na np 1 m, żeby mieć dokładny obraz jaki jest rozmiar rysowanego korytarza (jeśli rysunek z jaskini jest niedokładny a dysponujemy na rysunku, lub w opisie, danymi wyznaczającymi realne odległości w rodzaju dopisków wymiarowych typu: "tu szerokość korytarza ok 0,8 m".) Poniżej przykład:
- Inne rodzaje linii
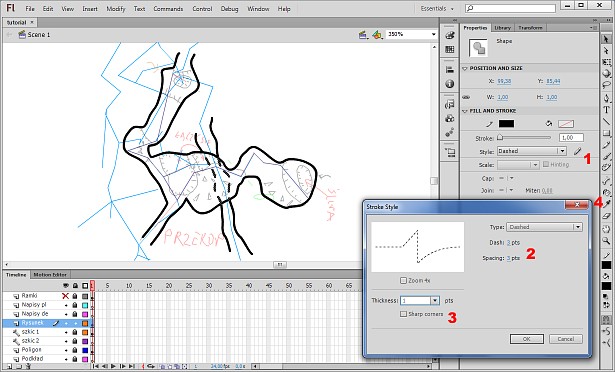
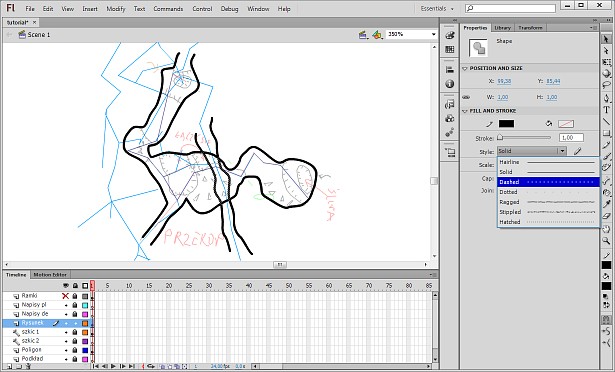
Rysunek korytarzy przebiegających na różnych poziomach pod innymi, początki niedostępnych szczelin, linię okapu nad otworem, czy obrys komina w stropie rysujemy linią przerywaną. Oczywiście nie rysujemy poszczególnych fragmentów przerywając linię ręcznie (z tych samych powodów dla których w Wordzie lub Open Office nie ustawiamy tekstu na środek ekranu z pomocą wklepania serii "spacji"). W tym celu wybieramy te odcinki normalnie narysowanych linii, które mają być przerywane (przypominam wielokrotne wybieranie fragmentów z trzymanym klawiszem "SHIFT") ...

... i wybieramy rodzaj linii (1) jako przerywany "Dashed". Za pierwszym razem ustawiamy długości i odległości poszczególnych typów odcinków (2) wg przyjętej konwencji (pamiętajmy, że niestety wybór grubości takich linii jest ograniczony (3)). Potem wartości te są zapamiętywane do następnego użycia, albo pobieramy je próbnikiem (4) z istniejącej już na rysunku linii. Zakończenia kresek nie zawsze przypadną nam w najlepszym punkcie, ale tak już musi być.
Gorzej wygląda sprawa z przyjętą kiedyś dla rysunku jaskiniowego konwencją orientacyjnego rysowania partii nieskartowanch. Używano do tego celu linii kreska, kropka, kreska. Takiej linii we Flashu nie ma. Pewne efekty można osiągnąć używając linii przerywanej i nałożonej na nią linii kropkowanej zamienionej w grupę. Jednak to metoda zawodna, a parametry obu linii trudne do dopasowania (np linia przerywana Dash 3, Space 5, kropkowana 7 przy grubości obu linii 1, dodatkowo trzeba "uciąć" jeden z końców linii na odległość pierwszej kropki w środku przerwy kresek). Najlepiej takie partie wykropkować (linia z kropek - "Dotted") albo wogóle ich nie rysować, skoro są nieskartowane.
- Wypełnienie
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
- Rysowanie szczegółów topografii jaskini
Szczegóły wewnątrz korytarza: linie progów (możemy je od razu rysować linią z poprzecznych kresek, o ile taką wybierzemy metodę, ale o tym dalej), granice jeziorek, granice lodu, obiekty sztuczne, duże (lub też i małe) wanty rysujemy tak jak ściany korytarzy, tylko używając cienszej linii (raz przyjętej dla całego projektu).
podobnymi metodami możemy poradzić sobie z przekrojami poprzecznymi na planie, z tym, że linie proste rysujemy z pomocą narzędzia linia.
- Wykorzystywanie znaków z biblioteki
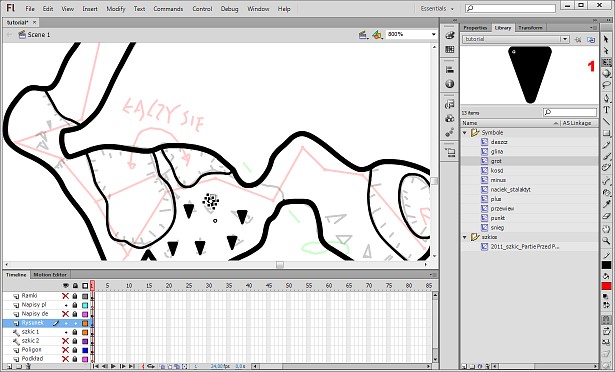
Następnym krokiem jest uzupłenienie rysunku o znaki konwencjonalne z biblioteki. Robimy to na dużym powiększeniu przeciągając znaki z biblioteki, lub stosując na rysunku opcje "kopiuj / wklej" i "kopiuj / wklej w miejscu". W razie potrzeby znaki obracamy z użyciem narzędzia transformacji (1).
W ten sposób nanosimy też kamienie, jeśli nie zdecydowaliśmy się na rysowanie ich ręcznie (ręcznie rysowane wantowisko może prezentować się na planie jednak lepiej niż powielane z jednego znaku). Na tym etapie też uzupełniamy znaki o dane (np napis o dacie pomiaru przepływu powietrza)
- Rysunek progów.
Osobnym problemem jest przygotowanie kresek progów i krawędzi studni. To zagadnienie we Flashu 6 opisuję w osobnym podrodziale.
Dodajemy wysokości progów i głębokości studni. Możemy nanieść narzędziem tekst (1) na warstwę rysunku (szczególeni jak opisy przygotowujemy na osobnych warstwach w różnych językach) albo na warstwę opisów.
- Rysunek jeziora / syfonu
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
4. FINALIZACJA PROJEKTU
ZARZĄDANIE RYSUNKAMI Z POSZCZEGÓLNYCH ETAPÓW EKSPLORACJI / OPTYMALIZACJA SZYBKOŚCI PRACY.
Przy dużych projektach gdzie na jednej warstwie rysunku znajdują się dziesiątki tysięcy krzywych można i we Flashu zauważyć pewne spowolnienie niektórych operacji. Co prawda przewijanie okna i jego odświeżanie działa błyskawicznie, ale np opcja "cofnij" działa już zauważalnie wolniej - oczywiście w zależności od mocy komputera na którym pracujemy (dziwne, bo do wersji flasha CS1 wcale tak nie było). Nie jest to jednak problem, któremu nie dało by się zaradzić. Tego typu operacje są przeliczane z uwzględnieniem tylko aktywnych części rysunku. Wystarczy poszczególne jego fragmenty (np rysowane w kolejnych latach) pogrupować ("Ctrl"+"g") albo zamienić w obiekty i pracować tylko na ostatnich pomiarach z danego sezonu. W razie potrzeby grupy / obiekty można "złamać" - "Ctrl" + "b" i wrócić do jednego rysunku.
OPISY, PORZĄDKOWANIE I FINALIZACJA PROJEKTU
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
EKSPORT DO PDF
Projekt eksportujemy funkcją "File / Export / Export Image" jako FXG. Wczytujemy do Illustratora. Sprawdzamy skalę, poprawiamy liternictwo, jeśli się "rozjechało" (a lubi), ewentualnie jeszcze modyfikujemy warstwy, które mają być widoczne i nagrywamy jako PDF, który traktujemy jako finalny format zarówno do oglądania, jak i do wydruków.
5. PAKIET ADOBE I INKSCAPE
Nic nie stoi na przeszkodzie, żeby gotowy (lub nie gotowy) plan (niestety warstwa po warstwie) przenieść do Inkscape:

Dariusz Bartoszewski